17 Django Tips and Tricks for Optimizing Your Application
As a developer, one of the primary goals is to create applications that perform well and provide a seamless user experience. Optimizing your Django application can help you achieve this goal. Here are some tips and tricks for optimizing your Django application: How to Learn Django in 2023 as beginners to win Job
Use the Django Debug Toolbar
The Django Debug Toolbar is a powerful tool that helps developers to optimize and debug their Django applications. It provides valuable insights into the application's performance and can help identify bottlenecks and other issues that may slow down the application.
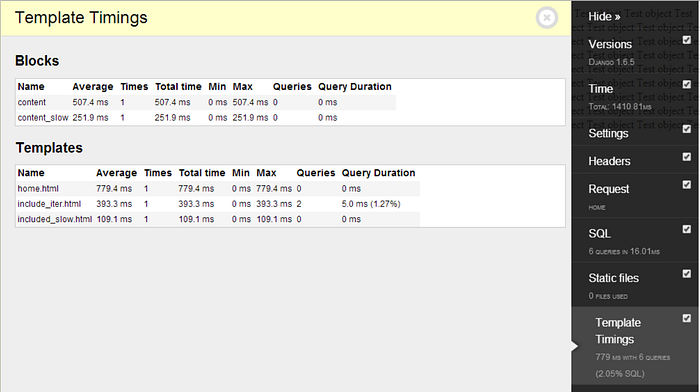
Overview of the Django Debug Toolbar
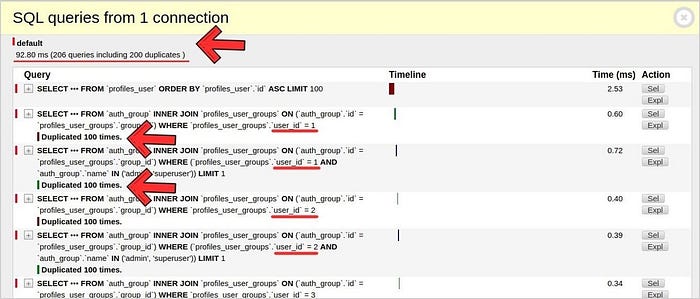
The Debug Toolbar is a configurable panel displaying various debug information, such as the SQL queries executed, the time to render each template, the HTTP headers, and more. It also provides a convenient interface for debugging code and inspecting the Django request/response cycle.
How to install and configure the Django Debug Toolbar
To install and configure the Django Debug Toolbar, you first need to add it to your Django project’s requirements and install it using a package manager such as pip. After installation, you must add it to your project’s installed apps and middleware. You can then configure the Debug Toolbar to display the necessary information by customizing its settings.
Benefits of using the Django Debug Toolbar
Using the Django Debug Toolbar has several benefits, including:
- Debugging: The Debug Toolbar provides a convenient interface for debugging code and inspecting the Django request/response cycle. This can help developers to identify and fix issues quickly.
- Performance Optimization: The Debug Toolbar can help to identify performance bottlenecks in the application, such as slow database queries or heavy templates. By identifying and addressing these issues, developers can optimize the application’s performance and provide a better user experience.
- Efficiency: The Debug Toolbar provides a centralized location for all debugging and performance optimization tasks. This can save developers time and increase efficiency by providing easy access to the needed information.
Top 10 Django Packages Every Developer Should Use
Optimize Database Queries

Optimizing database queries is a crucial aspect of optimizing the performance of a Django application. By minimizing the number of queries to the database, developers can significantly reduce the application’s response time and improve its overall efficiency.
Use select_related() and prefetch_related() to optimize database queries
One of the ways to optimize database queries in Django is to use the select_related() and prefetch_related() methods. These methods allow developers to retrieve related objects in a single database rather than executing multiple queries. The select_related() method retrieves related objects with a foreign key relationship with the original query set, while prefetch_related() retrieves related objects with a many-to-many or reverse foreign key relationship with the original query set.
Minimize the number of database queries by using caching
Another way to minimize the number of database queries is by using caching. Caching involves storing the results of a query in memory or on disk so that it can be quickly retrieved without having to execute the query again. Django provides a caching framework that developers can use to cache the results of queries and other expensive operations.
Use Django QuerySet’s defer() and only() methods to select only the necessary fields.
Furthermore, Django QuerySet’s defer() and only() methods allow developers to select only the necessary fields from the database, which can significantly reduce the amount of data that needs to be fetched from the database. The defer() method allows developers to exclude certain fields from the query set, while the only() method allows them to retrieve only specific fields from the database.
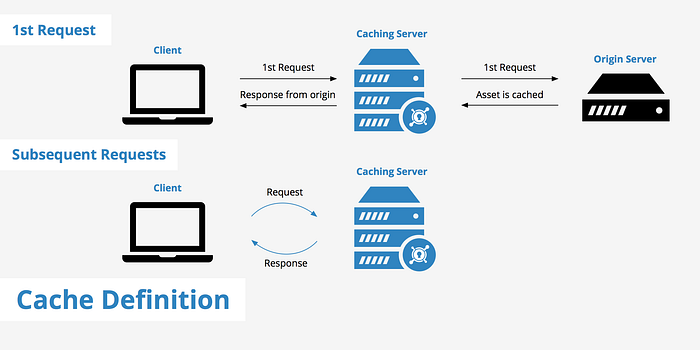
Use Django’s Caching Framework

Django’s caching framework is a powerful tool that helps developers improve their applications' performance by reducing the number of database queries and other expensive operations. It works by storing the results of expensive operations in memory or on disk to quickly retrieve them without recomputing.
Overview of Django’s caching framework
The caching framework provides a flexible and extensible interface that can be used to cache the results of queries, views, templates, and other expensive operations. It supports several caching backends, including memory caching, file-based caching, and database caching. Developers can also write custom caching backends to store data in a different location or format.
How to use Django’s caching framework
To use Django’s caching framework, developers need to configure the caching backend they want to use and define the cache settings for their application. They can then use the cache API to store and retrieve data from the cache. The cache API provides several methods for storing and retrieving data, including cache.set(), cache.get(), and cache.delete(). Developers can also set cache keys and timeouts to control how long the data should be stored in the cache.
Benefits of using caching in Django
Using caching in Django has several benefits, including:
- Improved Performance: Caching can significantly improve the application's performance by reducing the number of database queries and other expensive operations. By storing the results of expensive operations in the cache, developers can quickly retrieve the data without recomputing it.
- Scalability: Caching can help improve the application's scalability by reducing the load on the database and other expensive resources. By caching frequently accessed data, developers can reduce the number of requests to the database and improve the application’s response time.
- Reduced Costs: Caching can help to reduce the costs associated with running the application by reducing the load on expensive resources such as databases and web servers. By reducing the number of requests to these resources, developers can lower their hosting costs and improve the application’s performance.
Use Gunicorn as Your Web Server

Gunicorn (short for Green Unicorn) is a popular WSGI (Web Server Gateway Interface) HTTP server commonly used in Django applications. It is designed to handle multiple requests simultaneously and is known for its simplicity, scalability, and reliability.
How to install and configure Gunicorn
To install and configure Gunicorn for a Django application, developers must follow simple steps. First, they need to install Gunicorn using pip, a Python package manager. They can then create a Gunicorn configuration file that specifies the settings for the web server, such as the number of worker processes and the address and port number to bind to. Once the configuration file is created, they can start the Gunicorn server using a command line interface.
Benefits of using Gunicorn as your web server
Using Gunicorn as the web server for a Django application has several benefits, including:
- Improved Performance: Gunicorn is designed to handle multiple requests simultaneously, which can significantly improve the application's performance. It uses a pre-fork worker model that creates multiple worker processes to handle incoming requests, allowing it to handle many requests without slowing down.
- Scalability: Gunicorn is highly scalable and can be easily scaled up or down based on the demand for the application. Developers can add or remove worker processes as needed to handle changes in traffic.
- Reliability: Gunicorn is known for its reliability and stability, making it a popular choice for hosting production applications. It has a simple and well-documented configuration, and its pre-fork worker model makes it less prone to crashes and memory leaks.
- Security: Gunicorn supports secure connections using HTTPS, which helps to protect the application from attacks such as man-in-the-middle and eavesdropping. It also supports SSL/TLS encryption and client authentication, which can further enhance the application's security.
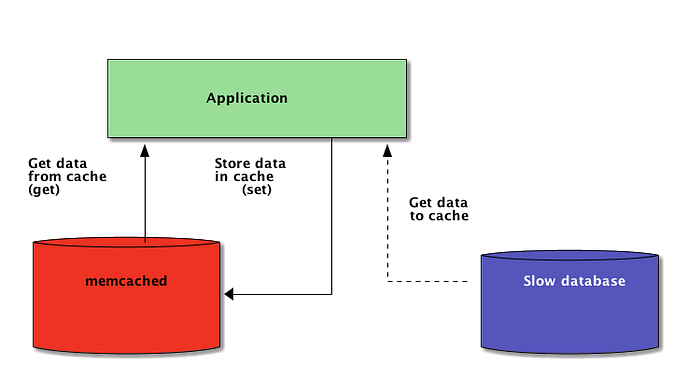
Use Memcached or Redis for Caching

Memcached and Redis are popular in-memory caching systems that can be used to improve the performance of Django applications. Both Memcached and Redis work by storing frequently accessed data in memory, which reduces the number of database queries needed to serve a request.
How to install and configure Memcached or Redis
To install and configure Memcached for a Django application, developers need to install the Memcached server software on their application's hosting. They can then configure their Django application to use Memcached as the caching backend by adding the necessary settings to their Django settings file. Once Memcached is set up, developers can cache frequently accessed data, such as database query results or rendered templates.
To install and configure Redis for a Django application, developers need to install the Redis server software on their application's hosting. They can then configure their Django application to use Redis as the caching backend by adding the necessary settings to their Django settings file. Once Redis is set up, developers can cache frequently accessed data like Memcached.
Benefits of using Memcached or Redis for caching
Using Memcached or Redis for caching has several benefits, including:
- Improved Performance: Caching frequently accessed data in memory can significantly reduce the number of database queries needed to serve a request, improving the application's performance. Memcached and Redis are designed to be highly efficient at storing and retrieving data in memory, making them ideal for caching systems.
- Scalability: Memcached and Redis are both highly scalable and can be easily scaled up or down based on the demand for the application. Developers can add or remove caching servers as needed to handle changes in traffic.
- Reliability: Memcached and Redis are known for their reliability and stability, making them popular for hosting production applications. They are designed to be highly available and can be configured to provide fault-tolerant caching services.
- Flexibility: Both Memcached and Redis support many data types and provide flexible data storage options, such as key-value stores, lists, and hashes. This makes them highly versatile and suitable for use in various applications.
Optimize Static Files
Static files such as CSS, JavaScript, and images can significantly impact the load time of a web page. Optimizing static files can help reduce page load times and improve the user experience. Here are some tips for optimizing static files in a Django application:
Use a Content Delivery Network (CDN) to serve static files
A CDN is a network of servers distributed across multiple locations that can serve static files to users from the server that is closest to them. Using a CDN can improve the load time of static files, as the files are served from a server closer to the user. Django provides built-in support for using CDNs to serve static files.
Compress static files to reduce their size
Compressing static files can help reduce their size, improving a web page's load time. Django provides built-in support for compressing static files using gzip or Brotli compression. Developers can enable compression by adding the necessary settings to their Django settings file.
Use a reverse proxy server to serve static files
A reverse proxy server can be used to serve static files, which can improve the application's performance. A reverse proxy server is a server that sits between the user and the web server and can cache static files so that they can be served more quickly to users. Django provides built-in support for using a reverse proxy server to serve static files.
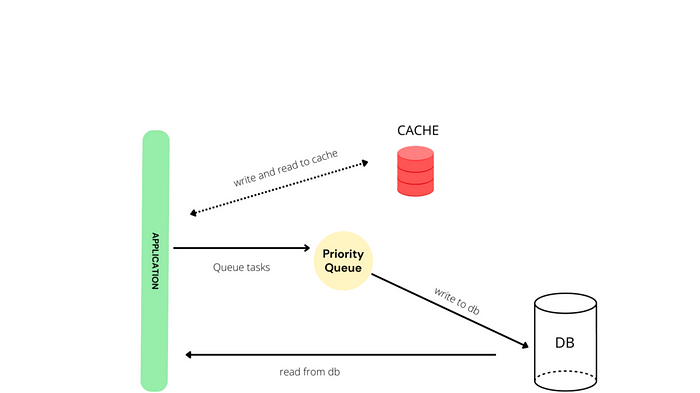
Use Asynchronous Task Queues

Asynchronous task queues allow developers to execute long-running or resource-intensive tasks in the background without blocking the main thread of execution. This can improve the responsiveness and scalability of a web application. Here are some tips for using asynchronous task queues in a Django application:
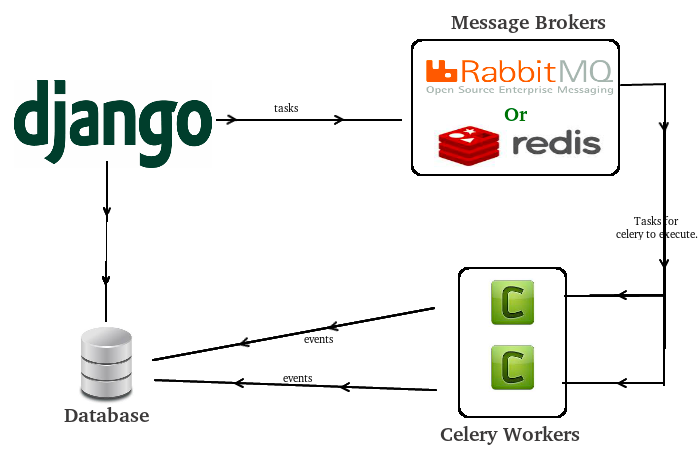
How to use Celery with Django
Celery is a popular asynchronous task queue system that can be used with Django. Celery requires a message broker, such as RabbitMQ or Redis, to handle task messages, a worker process to execute the tasks, and a result backend to store the results of completed tasks. Developers can use Celery with Django by adding the necessary settings to their Django settings file, creating tasks as Python functions, and configuring Celery to use the appropriate message broker and result backend.
Benefits of using asynchronous task queues
Asynchronous task queues can improve the performance and scalability of a web application by allowing long-running or resource-intensive tasks to be executed outside of the main thread of execution. This can improve the application's responsiveness, as tasks can be executed in the background without blocking the main thread. Asynchronous task queues can also help prevent server overloads by distributing the workload across multiple worker processes or servers. Finally, asynchronous task queues can provide fault tolerance by allowing failed tasks to be retried or handled gracefully.
Use Lazy Loading for Heavy Assets

Lazy loading is a technique that defers loading heavy assets, such as large images or videos until they are needed. This can improve the performance of a web application by reducing the initial page load time and minimizing the amount of data that needs to be transferred over the network. Here are some tips for using lazy loading in a Django application:
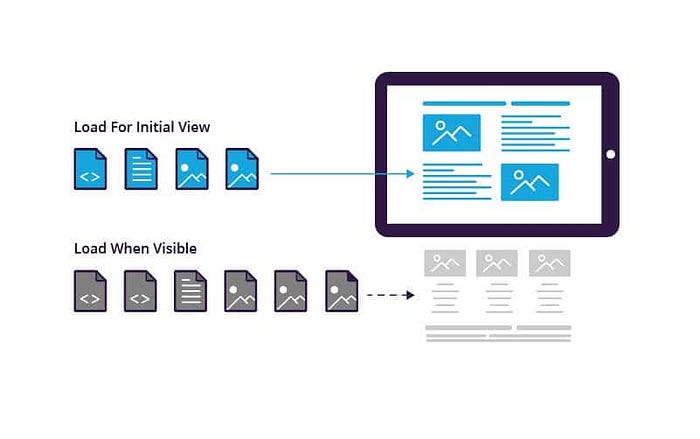
Overview of lazy loading
Lazy loading is a technique that defers loading heavy assets until needed, such as when the user scrolls down to a specific page section. This can reduce the initial page load time, as only the necessary assets are loaded initially, and can also minimize the amount of data that needs to be transferred over the network.
How to implement lazy loading in Django
Lazy loading can be implemented in Django using JavaScript libraries such as jQuery or LazyLoad. These libraries allow developers to specify which elements should be lazy loaded and when they should be loaded based on user actions such as scrolling or hovering. In addition, Django’s built-in support for template tags and filters can be used to load assets based on user actions or device capabilities conditionally.
Benefits of using lazy loading for heavy assets
Lazy loading can significantly improve the performance of a web application, especially for users on slower connections or devices. By deferring the loading of heavy assets until they are needed, lazy loading can reduce the initial page load time and minimize the amount of data that needs to be transferred over the network.
This can improve the user experience and reduce the likelihood of users abandoning the site due to slow load times. Additionally, lazy loading can help optimize server resources, as heavy assets are only loaded when needed, reducing the amount of server processing and bandwidth needed for initial page loads.
Use the Django Middleware Framework

The Django middleware framework is a powerful tool that allows developers to modify requests and responses as they pass through the application’s request-response cycle. It provides a way to add functionality to the application, such as authentication, caching, or error handling, without modifying the core application code. Here are some tips for using the Django middleware framework:
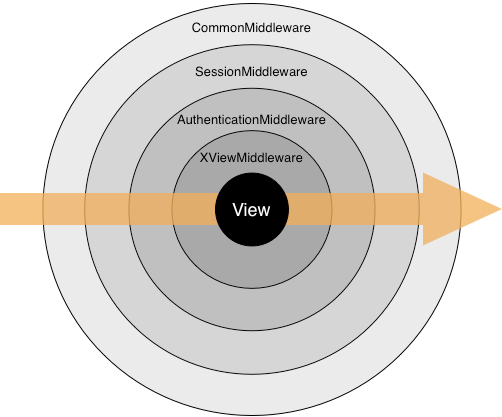
Overview of the Django middleware framework
he middleware framework is a set of hooks that allow developers to modify the request-response cycle of a Django application. Each middleware component can perform a specific task, such as logging, authentication, or caching, and can modify the request or response in some way before passing it on to the next component in the chain.
How to use the Django middleware framework
Middleware components are defined in a list in the Django settings file, and are executed for each request. Each middleware component is defined as a Python class that implements the process_request and/or process_response methods. These methods can modify the request or response in some way, or can raise exceptions to abort the request.
Benefits of using the Django middleware framework
The middleware framework provides a way to add functionality to a Django application without modifying the core application code. This can make adding or modifying new features easier, as the middleware components can be developed and tested independently of the core application code.
Additionally, the middleware framework allows developers to encapsulate complex logic, such as authentication or caching, in a reusable component that can be used across multiple applications. Finally, the middleware framework provides a way to enforce global policies, such as security or caching, across all requests to the application, without having to modify the individual views or templates.
Optimize Your Templates

Optimizing templates is an essential part of improving the performance of a Django application. Here are some tips for optimizing your templates:
Use template caching to reduce the number of template renderings:
Django has to load the template file from the disk, parse it, and render it into an HTML document when a template is rendered. This can be a slow process, especially for large or complex templates. To reduce the number of template renderings, you can use template caching. This means that the rendered output of the template is stored in the cache, and subsequent requests for the same template can be served directly from the cache.
Minimize the use of template tags and filters:
Template tags and filters can be powerful tools for manipulating data in templates, but they can also be a source of performance issues. Every template tag and filter a template uses requires additional processing time, which can add up quickly for large or complex templates. To minimize the use of template tags and filters, consider moving any complex data manipulation or calculations to the view or model layer.
Use template inheritance to reduce code duplication:
Template inheritance is a powerful feature of Django that allows you to define a base template that can be used for multiple pages in your application. This can help to reduce code duplication and make your templates more maintainable. You can avoid repeating the same code in multiple templates by defining a base template with common elements, such as header and footer sections.
Use HTTP Caching

HTTP caching is a technique for reducing the amount of network traffic required to load web pages. When a user visits a web page, the browser requests the server to retrieve the page’s resources, including HTML, CSS, JavaScript, and images. HTTP caching allows the browser to store a copy of these resources locally so that they can be reused when the user visits the same page again.
Here are some tips for using HTTP caching in Django:
Use the Cache-Control header:
The Cache-Control header is used to specify caching directives for a particular resource. By default, Django sets the Cache-Control header to “no-cache,” meaning that the browser must revalidate the resource with the server whenever requested. To enable caching for a particular resource, you can set the Cache-Control header to a value such as “public” or “max-age=3600”, which indicates that the resource can be cached by the browser for a certain period.
Use ETags:
ETags are a mechanism for verifying that a cached resource has not changed since it was last retrieved from the server. When a resource is requested, the server sends an ETag value and the response. The browser stores the ETag value and sends it back to the server on subsequent requests. If the ETag value matches the value stored by the server, the server can send a “304 Not Modified” response, indicating that the resource has not changed and can be retrieved from the browser’s cache.
Use conditional GET requests:
Conditional GET requests are another mechanism for reducing the amount of network traffic required to load web pages. When a browser requests a resource that it has cached, it can include an “If-None-Match” header containing the ETag value for the cached resource. If the ETag value matches the value stored by the server, the server can send a “304 Not Modified” response, indicating that the resource has not changed and can be retrieved from the browser’s cache.
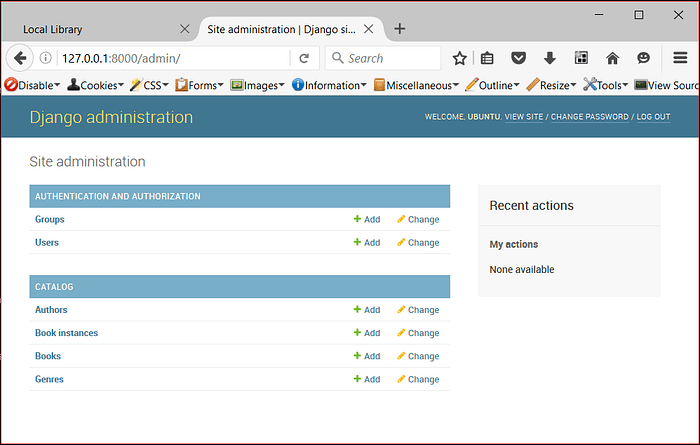
Optimize Your Django Admin

The Django admin is a powerful tool for managing data in a Django application, but it can become slow and cumbersome when dealing with large data sets. Here are some tips for optimizing your Django admin:
Use pagination:
When displaying large data sets in the Django admin, it’s important to avoid simultaneously loading all the data into memory. Pagination allows you to display a certain number of records per page and provides navigation links to move between pages. Django provides built-in support for pagination, so it’s easy to implement.
Customize the Django admin interface:
The default Django admin interface can be cluttered and overwhelming. To make it more user-friendly, you can customize the interface only to display the fields and actions relevant to your application. This can be done using Django’s admin customization features, which allow you to customize the appearance and behavior of the admin interface.
Use filters:
The Django admin provides a powerful filtering system that allows you to find data based on certain criteria quickly. By using filters, you can narrow down the data displayed in the admin to only the records that are relevant to your needs. Django’s filtering system supports many operators and can be customized to fit your requirements.
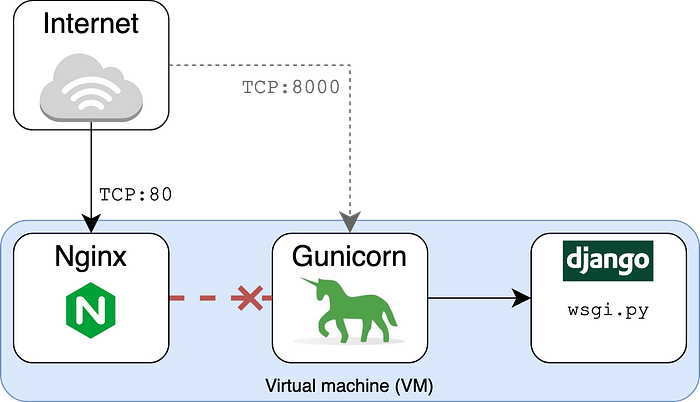
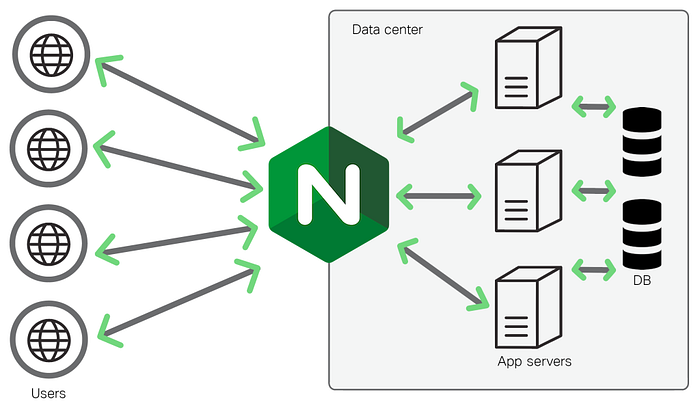
Use Nginx as Your Reverse Proxy Server

Nginx is a popular open-source web server that can be used as a reverse proxy server. Here are some benefits of using Nginx as your reverse proxy server and how to install and configure it:
Overview of Nginx
Nginx is a lightweight, high-performance web server that can handle many simultaneous connections. It is designed to serve static content quickly and efficiently, and it can also act as a reverse proxy server, load balancer, and HTTP cache. Nginx has a small memory footprint and is known for its stability and reliability.
How to install and configure Nginx
Installing Nginx is relatively straightforward, and plenty of resources are available online that provide step-by-step instructions for different platforms. Once installed, you can configure Nginx as a reverse proxy server by defining server blocks that specify the proxy pass and upstream servers.
Benefits of using Nginx as your reverse proxy server:
Nginx has several benefits when used as a reverse proxy server, including:
Improved performance:
Nginx’s lightweight and efficient architecture helps to improve performance and reduce latency.
Load balancing:
Nginx can act as a load balancer to distribute traffic across multiple servers, which can help improve your application's availability and scalability.
Reverse proxy caching:
Nginx can cache static content and serve it directly to clients, reducing the load on your application servers and improving performance.
Security:
Nginx provides several security features, including SSL termination, HTTP authentication, and access control, which can help to protect your application from attacks.
Customization:
Nginx is highly customizable and can be configured to fit your specific requirements.
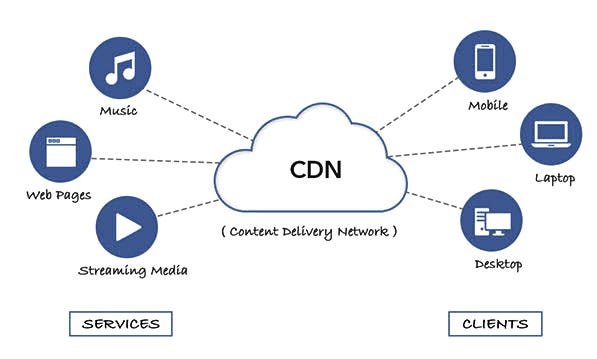
Use a Content Delivery Network (CDN) for Media Files

A Content Delivery Network (CDN) is a distributed server network that delivers web content to users based on their geographic location. CDNs are commonly used to deliver static files, such as images, videos, and other media files. By distributing media files across multiple servers, CDNs can significantly improve the performance of websites and web applications.
How to use a CDN for media files in Django
To use a CDN for media files in Django, you need to perform the following steps:
- Choose a CDN provider: There are many CDN providers available in the market, such as Amazon CloudFront, Cloudflare, and Akamai. Choose a provider that fits your needs and budget.
- Configure your CDN: Once you have chosen a CDN provider, you must configure it to work with your Django application. This typically involves setting up and configuring a new CDN distribution to point to your media files.
- Update your Django settings: After configuring your CDN, you need to update your Django settings to use the CDN for media files. This involves specifying the URL of the CDN distribution in your MEDIA_URL setting.
- Serve media files via the CDN: Finally, you must ensure that your media files are served via the CDN. This can be achieved by updating your Django templates to use the CDN URL for media files instead of the local URL.
Benefits of using a CDN for media files
Using a CDN for media files in Django has several benefits, including:
- Improved performance: CDNs can significantly improve the performance of your website or web application by distributing media files across multiple servers, reducing the load on your origin server.
- Better user experience: With faster loading times, users are likelier to stay on your site or application and engage with your content.
- Scalability: CDNs can handle large amounts of traffic and scale easily, making them an ideal solution for websites and applications that experience high traffic levels.
- Reduced server load: By offloading media files to a CDN, you can reduce the load on your origin server, improving its performance and reducing the risk of downtime.
Use Gzip Compression

Gzip compression is a method used to reduce the size of web page resources such as HTML, CSS, and JavaScript files. This is achieved by compressing the text-based content using the gzip algorithm before sending it to the browser. When the browser receives the compressed file, it decompresses it and displays the content to the user. This can significantly reduce the time it takes for web pages to load, leading to a better user experience and improved website performance.
How to enable gzip compression in Django
Django makes it easy to enable gzip compression for your website. Here’s how you can do it:
- First, you need to install the
django-compressorPackage. You can do this by running the following command in your terminal:
pip install django-compressor2. Next, you need to add the compressor app to your Django project's INSTALLED_APPS Setting:
INSTALLED_APPS = [
# ...
'compressor',
# ...
]3. In your project’s settings.py file, you need to configure django-compressor to enable gzip compression. You can do this by setting the following variables:
COMPRESS_ENABLED = True
COMPRESS_STORAGE = 'compressor.storage.GzipCompressorFileStorage'4. You must include the compress template tag in your HTML templates. This tag will compress the output of the specified block of HTML code. Here's an example:
{% load compress %}
<html>
<head>
{% compress css %}
<link rel="stylesheet" href="my-styles.css">
{% endcompress %}
</head>
<body>
{% compress js %}
<script src="my-script.js"></script>
{% endcompress %}
</body>
</html>Benefits of using gzip compression
- Faster website loading times: Compressed web pages can be transmitted more quickly over the internet, which means your website will load faster for users.
- Improved user experience: Faster loading times can lead to a better user experience, which can help keep users on your site longer.
- Improved SEO: Google has stated that website loading times are a factor in their search engine ranking algorithm. By enabling gzip compression, you can improve your website’s loading times and potentially improve its search engine rankings.
- Reduced bandwidth usage: Gzip compression can reduce the bandwidth your website uses, leading to lower hosting costs.
Use Lazy Loading for Images
Images are a crucial part of modern websites, but they can also slow down your page load times, especially when you have many on a single page. One way to optimize your images is to use lazy loading, which means the images are only loaded when needed, such as when they become visible on the user’s screen.
Overview of lazy loading for images
Lazy loading is an effective way to improve page load times because it reduces the amount of data that needs to be downloaded and processed by the browser. This, in turn, improves the user experience and can also positively impact search engine rankings.
How to implement lazy loading for images in Django
Implementing lazy loading for images in Django is relatively easy, and there are several libraries available that can help you achieve it, such as the lazyload library. Here are the basic steps to implement lazy loading for images in Django:
- Install the
lazyloadLibrary using pip:pip install lazyload. - In your Django template, add the
lazyloadclass to the image tag:
<img class="lazyload" data-src="{{ image.url }}">The data-src the attribute should contain the URL of the image.
3. Add the following JavaScript code to your template to initialize the lazyload library:
<script src="https://cdnjs.cloudflare.com/ajax/libs/lazyload/11.0.3/lazyload.min.js"></script>
<script>
var lazyLoadInstance = new LazyLoad({
elements_selector: ".lazyload"
});
</script>This code loads the lazyload library and initializes it to work with all elements that have the lazyload class.
Benefits of using lazy loading for images
Using lazy loading for images has several benefits, such as improved page load times, reduced bandwidth usage, and better user experience. It can also help you reduce server costs because you are not serving unnecessary data.
Conclusion
In conclusion, optimizing a Django application can greatly improve its performance and user experience. By implementing the tips and tricks discussed in this article, such as using caching, lazy loading, asynchronous task queues, and optimizing database queries and static files, developers can significantly reduce page load times and increase the responsiveness of their applications.
Additionally, developers can better monitor and manage their application's performance by utilizing tools such as the Django Debug Toolbar and various web servers and reverse proxy servers. With these techniques and best practices, Django developers can create high-performing, scalable applications that meet the needs of their users.
